Azure Static Web Apps
Azure Static Web Apps is a great solution to host static html websites, and it's for free. Although the capabilities of the Static Web Apps reach further than static html websites, I found this Azure resource a good candidate. I was able to quickly setup the Azure resource and deploy my website to it with very little effort.
Azure Static Web Apps Documentation
Check Azure Static Web Apps Documentation to find out more about Static Web AppsPrerequisites
-
You have an existing Azure subscription.
Azure Account
Check Build in the cloud with an Azure free account to find out more details about Azure and how to sign up for an account -
You have an existing Azure DevOps or Github account.
Azure DevOps Documentation
Check Azure DevOps Documentation for all features provided by Azure DevOps
Create the Azure Static Web App
- In the Azure Portal, navigate to the top search bar and type Static Web Apps. Select the service.
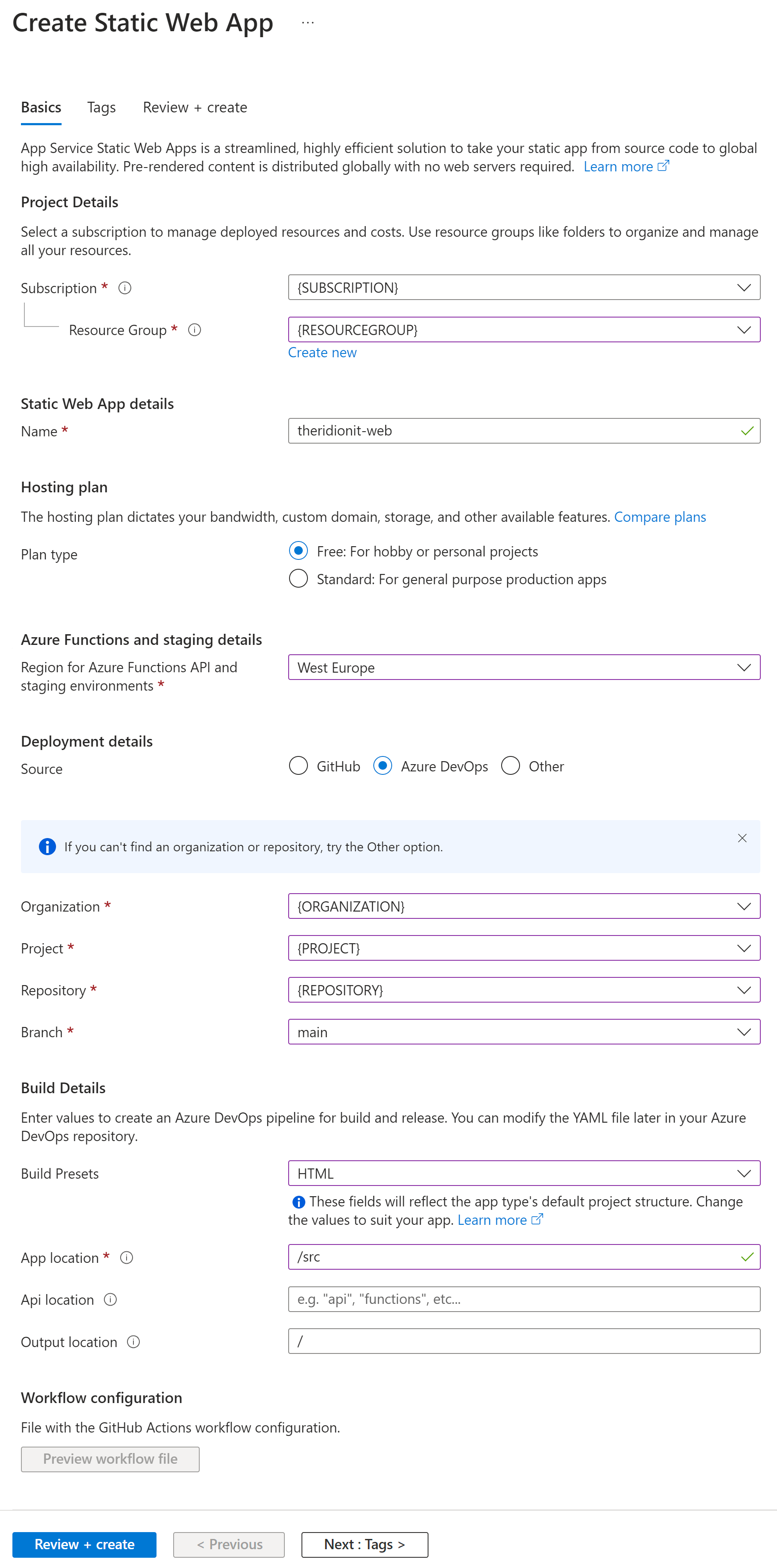
- Click Create Static Web App.
- Subscription: Select your Subscription.
- Resource Group: Select a Resource group.
- Name: Fill in a unique name.
- Plan Type: Select a Plan Type. I selected Free: For hobby or personal projects. This will suffice for my simple website.
- Region for Azure Functions API and staging environments: For the region I selected the closest which is West Europe. In my case this doesn't really matter beacuase I'm not using an Azure Functions API.
- Source: In the deployment details, select your preferred source control system. To me, that's Azure DevOps.
- Select your Organization, Project, Repository and Branch, assuming you have already set these up and you have a website in it.
- Build Presets: In my case, this is HTML.
- App Location: This is where your website or application is located, /src.
- Api Location: I don't have an API, so that's left empty.
- Output Location is /.
- Click Create to finish up.

Azure Static Web Apps Documentation
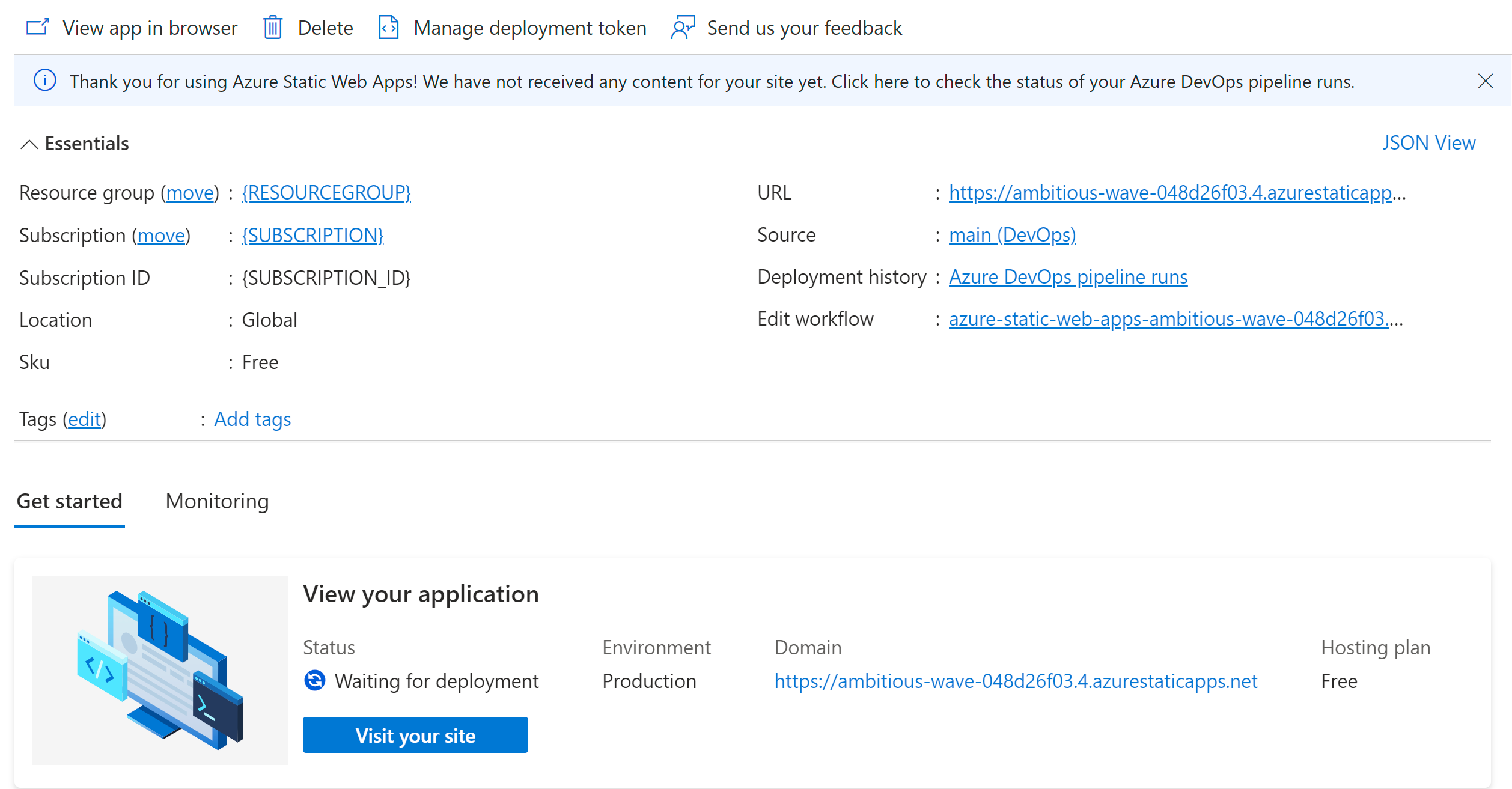
Check Quickstart: Build your first static web app to find out more about setting up the Static Web App in DevOpsWell, that's it actually. The Static Web App is now up and running. It's that easy. After deployment, you can access the website by clicking View App In browser.

Now, you might be thinking, do I really need to put this user unfriendly url on my business card? Of course not. And neither will I. Let's configure a custom domain for it that is a bit easier to remember. In one of the previous articles, Map a custom domain to your App Service I had already done something similar for this blog website.
Create the DNS records
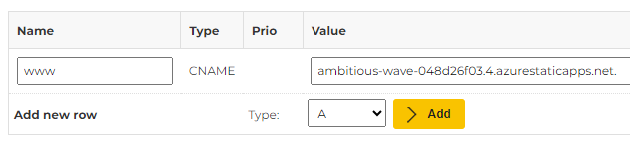
The first thing you need to do is to configure your DNS records. I'm not using the Azure DNS beacuase I have registered my domain name at my Domain Provider. I added the DNS record using a CNAME and mapped it to the default hostname, being 'ambitious-wave-048d26f03.4.azurestaticapps.net'.
App Service Documentation
Check DNS record types for more details
- CNAME: 'ambitious-wave-048d26f03.4.azurestaticapps.net'.
-
Then save the changes and wait.

Add the custom domain
The next thing to do is to map a custom domain of your choosing to the Azure resource.
-
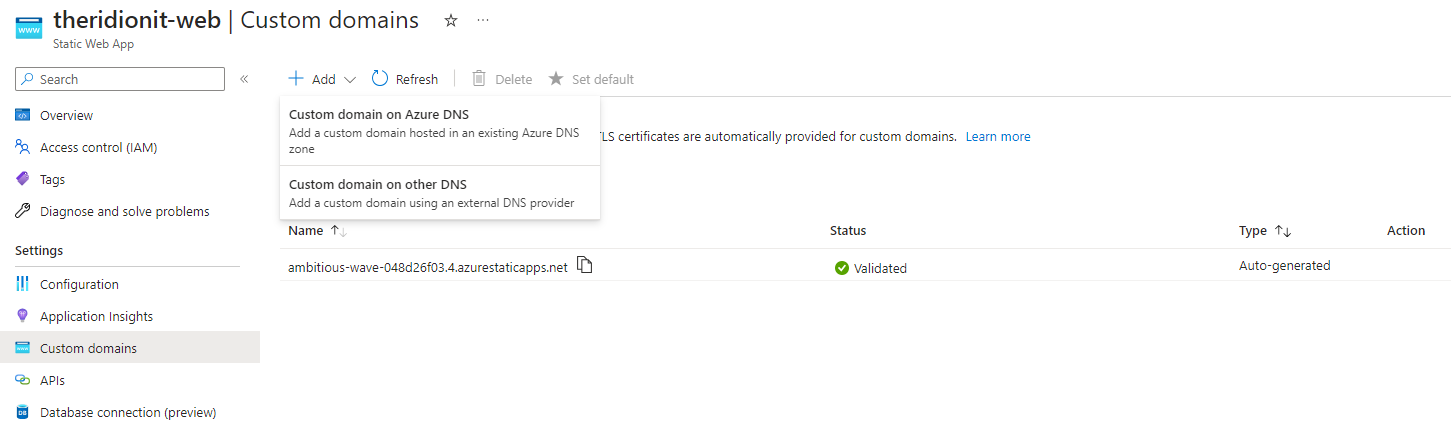
In the Static Web App, navigate to Custom Domains in the Settings section.

- Click + Add and select the option that suits you most. In my case it's Custom domain on other DNS beacuase I'm using an external DNS service.
-
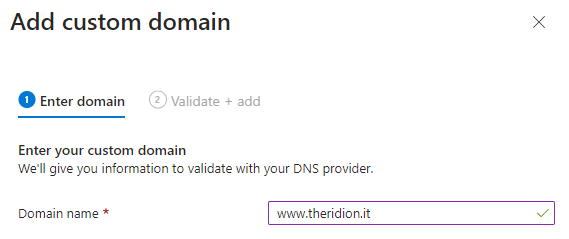
Domain name: Fill in the domain name, for my webiste that's www.theridion.it. Click Next

-
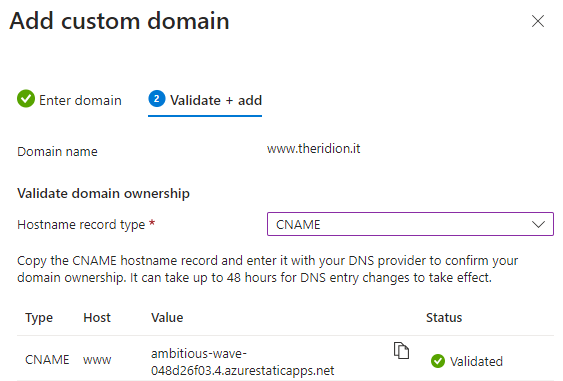
Host record type: CNAME. If you configured the DNS settings correctly, it should be validated. Click Add to finish up.

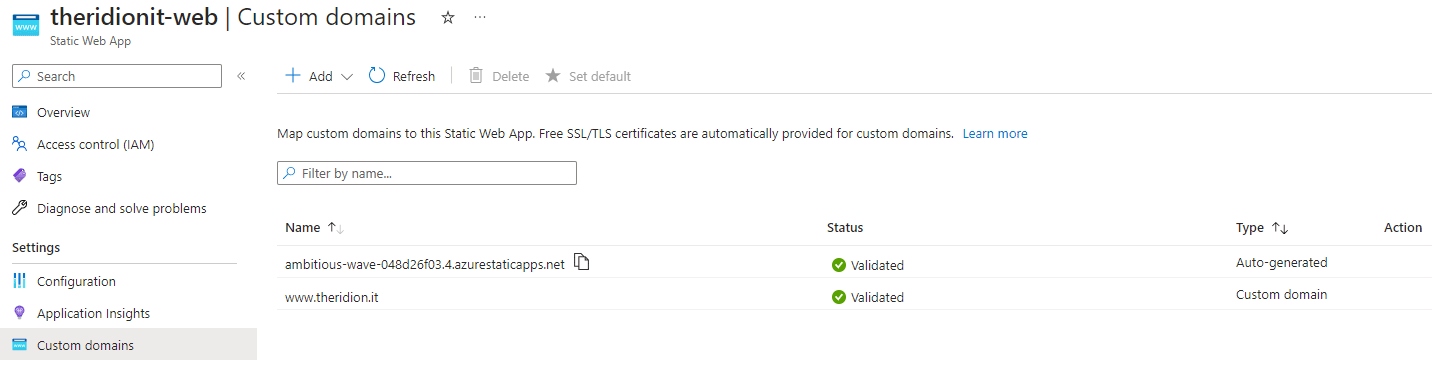
When the custom domain is succesfully added, it will appear in the list with the status Validated.
As of now you can access the website through the new url, which is https://www.theridion.it for my website.
A nice perk that comes with the Static Web App is the fact that it automatically creates an SSL certificate for you.

Azure Static Web Apps Documentation
Check Set up a custom domain in Azure Static Web Apps to find out more about setting up a custom domain for Static Web AppsAzure Static Web Apps Documentation
Check Custom domains with Azure Static Web Apps to find out more about custom domains for Static Web AppsWhat about the deployment?
You might also wonder, how is the deployment handled? Well, when the Azure resource was created using the DevOps credentials, some magic happened behind the scenes.
- It generated a Personal Access Token in the user's name. It should look something like this: SWA-theridionit-deployment-token-{GUID} and has specific permissions on the Code, Build and Library. This PAT is a token used for infrastructure deployment.
- Using the PAT, it created a pipeline Library variable group to store the Static Web App's deployment token. It should have a name like this: azure-static-web-apps-ambitious-wave-048d26f03-variable-group, which you can find in the name of the Static Web App as well. Wait, what? Another token? Yes, this is the deployment token for your application within the Static Web App.
- Using the same PAT, it added a deployment yaml file to the repository's main branch. The deployment file contains default configuration to deploy the source code using a trigger on the main branch and also contains a reference to the variable group and the deployment token to be able to deploy the source code to the Static Web App.
Conclusion
I found the Azure Static Web Apps resource a great solution for my company website, which is just static content like html and css. It won't generate an extreme amount of traffic, so in terms of bandwith, I'm covered. Some other nice things about this resource is that it supports custom domains, ssl certificates and it's globally available. And all this for free, how about that. There's undoubtably more functionality available than to just serve static html websites, but I didn't need more than this for now.
Be sure to check the capabilities and limitations of Azure Static Web Apps for your use case. If you want to use authentication or private endpoints, you need to scale up to the Standard Hosting Plan.
And don't forget to check my website: https://www.theridion.it
Azure Static Web Apps Documentation
Check Quotas in Azure Static Web Apps to find out if Azure Static Web Apps is a good fit for youDocumentation Reference
- Azure Static Web Apps Documentation - Azure Static Web Apps Documentation
- Azure Account - Build in the cloud with an Azure free account
- Azure DevOps Documentation - Azure DevOps Documentation
- Azure Static Web Apps Documentation - Quickstart: Build your first static web app
- App Service Documentation - DNS record types
- Azure Static Web Apps Documentation - Set up a custom domain in Azure Static Web Apps
- Azure Static Web Apps Documentation - Custom domains with Azure Static Web Apps
- Azure Static Web Apps Documentation - Quotas in Azure Static Web Apps
Training Material
- Microsoft Learn - Azure Static Web Apps
- Pluralsight - Deploying Static Applications with Vue 3
- Youtube - James Montemagno - A Beginner's Guide to Azure Static Web Apps - Free hosting for Blazor, React, Angular, & more!
- Youtube - Microsoft Developer - What is Azure Static Web Apps and what can it be used for?